چگونه گیف تبلیغاتی بسازیم
چگونه در فتوشاپ GIF بسازیم
با آموزش چگونه در فتوشاپ GIF بسازیم از سایت گرافیک 4فتوشاپ مرجع آموزش های رایگان فتوشاپ و نرم افزار های گرافیکی در خدمت شما هستیم
آموزش امروز مربوط به چگونه فایل gif تبلیغاتی بسازیم می باشد
ساخت گیف در فتوشاپ
در آموزش فتوشاپ بهتر است اول با گیف آشنا شویم به تصاویر متحرک که امروزه در اینترنت بسیار زیاد شده و رواج پیدا کرده گیف می گویند به انگلیسی GIF این تصاویر ساده بوده و در بعضی موارد آن ها را با نام انیمیشن هم شناخته می شوند ولی این تصاویر آنچنان پیچیده یا پیشرفته نیستند پس بهتر است از نام گیف برای این موارد استفاده کنیم
در اصل همین ساده بودن این گیف ها باعث همه گیر شدن آن ها شده زیرا این فایل های گرافیکی بسیار کم حجم هستند و منظور خود را ساده و سریع انتقال می دهند از موارد ساده گرفته که در شبکه های اجتماعی و اینترنت استفاده می شود تا موارد تبلیغاتی که بیشتر در فروشگاه های اینترنتی برای معرفی محصولات استفاده می شود و بسیار محبوب هستند در ادامه این آموزش نحوه ساخت گیف و ذخیره آن را توضیح می دهیم پس با ما همراه باشید
فعال کردن تایم لاین در فتوشاپ
برای ساخت GIF ابتدا باید در فتوشاپ پنل Timeline را فعال کنید
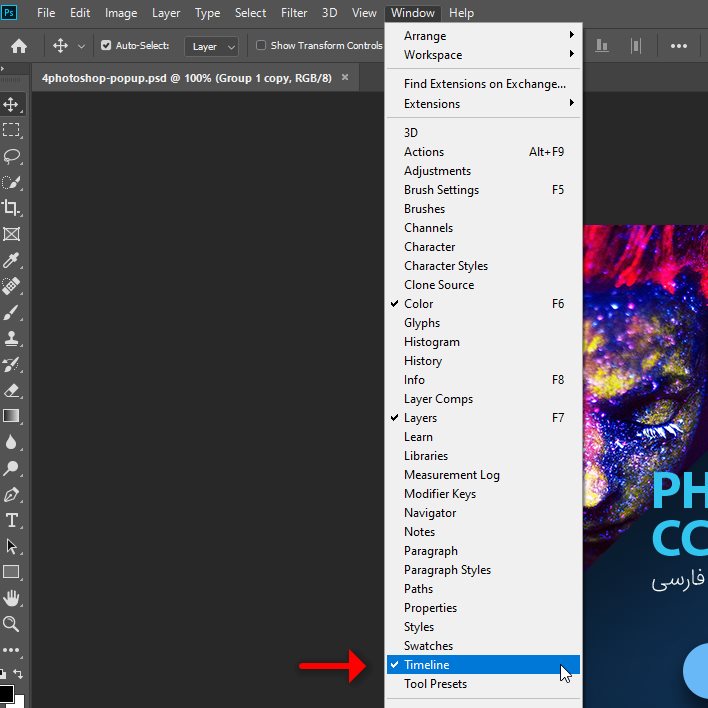
از منوی window روی Timeline کلیک کنید

مشاهده می کنید که در پایین نرم افزار فتوشاپ قسمتی افقی باز شد این پنل Timeline هست
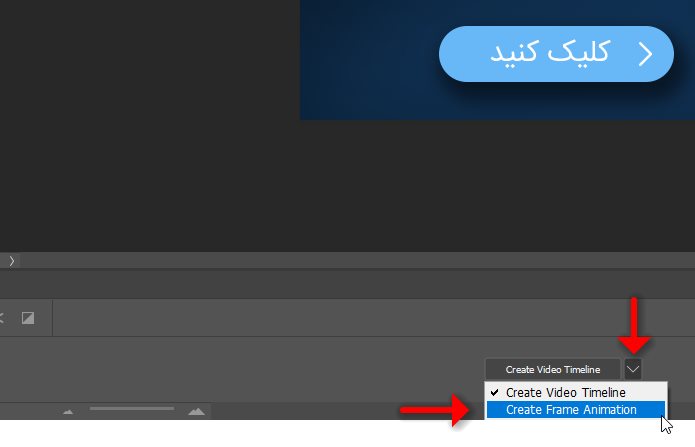
برای ساخت گیف با کامپیوتر باید به این نکته توجه کنید که هر اندازه این گیف ها ساده تر و سبک تر باشند بهتر است برای اینکه باید سریع منظور خود را انتقال دهند ( در یک نگاه ) و حجم کمی داشته باشند تا با هر سرعت اینترنتی راحت لود شوند پس قبل از هر کاری به این نکات توجه کنید در پنل Timeline دو حالت مختلف وجود دارد create video timeline در این حالت شما یک ویدیو می سازید منظور از ویدیو تقریبا همان حالت انیمیشن هست برای اینکه این مورد در بیشتر موارد فایل های سنگین تر و با حجم بیشتری تولید می کند پیشنهاد می کنم از مورد دوم استفاده کنید create frame animation فایل در این حالت سبک تر و بهتر است
روی create frame animation کلیک کنید

مشاهده می کنید قسمت جدیدی در تایم لاین شما ایجاد می شود
در این مرحله باید توجه کنید شما هر حالت عکس خود را می توانید در فریم قرار دهید
در این مثال می خواهیم دکمه کلیک کنید در تبلیغات را فعال و غیر فعال کنیم
زمان بندی در تصاویر متحرک گیف
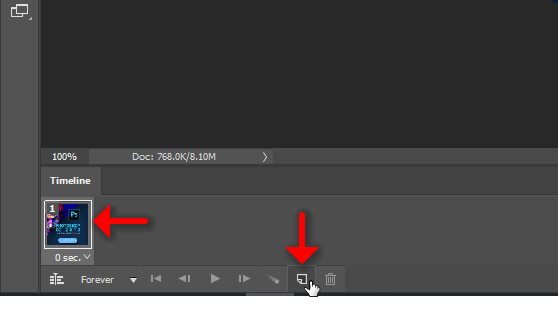
حالت اول گیف در فریم اول مشخص است

برای اضافه کردن حالت های مختلف باید فریم جدید ایجاد کنید مانند تصویر بالا روی فریم جدید کلیک کنید
توجه داشته باشید از این مرحله به بعد شما در حال متحرک کردن گیف خود هستید پس با اضافه کردن هر فریم باید یک تغییر در عکس خود یا بنر تبلیغاتی خود که می خواهید متحرک شود ایجاد کنید ما در این مثال می خواهیم دکمه کلیک کنید در بنر تبلیغاتی چشمک زن شود پس باید در فریم دوم ( مرحله دوم ) لایه مورد نظر را در پنل لایه ها غیر فعال کنیم

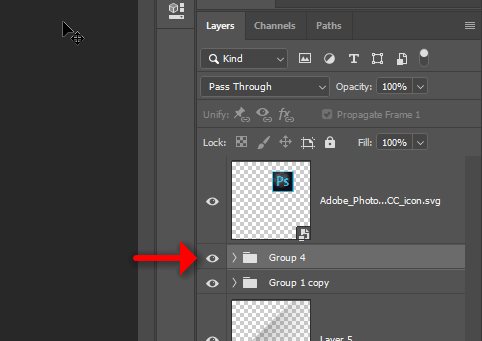
برای ساخت تصاویر متحرک روی چشم لایه کلیک کنید
مشاهده می کنید که لایه غیر فعال شد
حالا شما دو فریم frame مختلف در پنل Timeline دارید
در یک فریم کلیک کنید فعال هست و در دیگری غیر فعال
این مثال برای این بنر تبلیغاتی بود و شما می توانید برای متحرک کردن تصاویر در هر عکسی از این مثال استفاده کنید همیشه به یاد داشته باشید در هر فریم در پنل تایم لاین timeline یک تغییر ایجاد کنید و با زیاد کردن فریم ها و پخش پشت سر هم این فریم های به یک انیمیشن متحرک می رسیم
حالا باید زمان هر فریم frame را مشخص کنیم

اگر زمان هر فریم در ساخت گیف را درست تنظیم نکنیم باعث می شود عکس ها پشت سر هم سریع پخش شوند و یا خیلی کند و آرام پخش شوند و زمان بندی درست نباشد پس نکته مهمی هست و باید به آن توجه کنید زیر هر فریم یک فلش رو به پایین هست روی آن کلیک کنید و رو زمان مورد نظر خود قرار دهید برای متحرک کردن بنر های تبلیغاتی یک ثانیه برای هر فریم مناسب می باشد
در آخر باید مشخص کنید کل انیمشن چند بار پخش شود
در این مثال روی forever قرار دادیم تا به صورت مداوم تکرار شود
ذخیره کردن خالت save for web
حالت ذخیره کردن gif متفاوت هست و شرایط آن با خروجی ساده فرق دارد
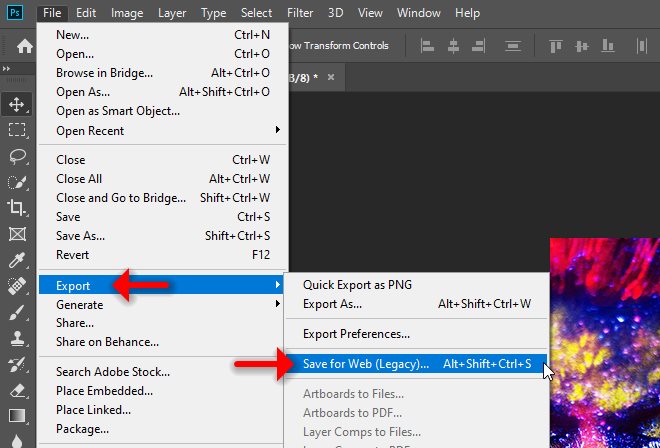
برای خروجی گرفتن گیف در فتوشاپ باید از قسمت save for web legacy استفاده کنید

از منوی file روی export و save for web کلیک کنید
برای خروجی گرفتن انیمیشن در فتوشاپ در ورژن های قبلی فتوشاپ هم باید از همین گزینه استفاده کنید فقط save for web در منوی file هست
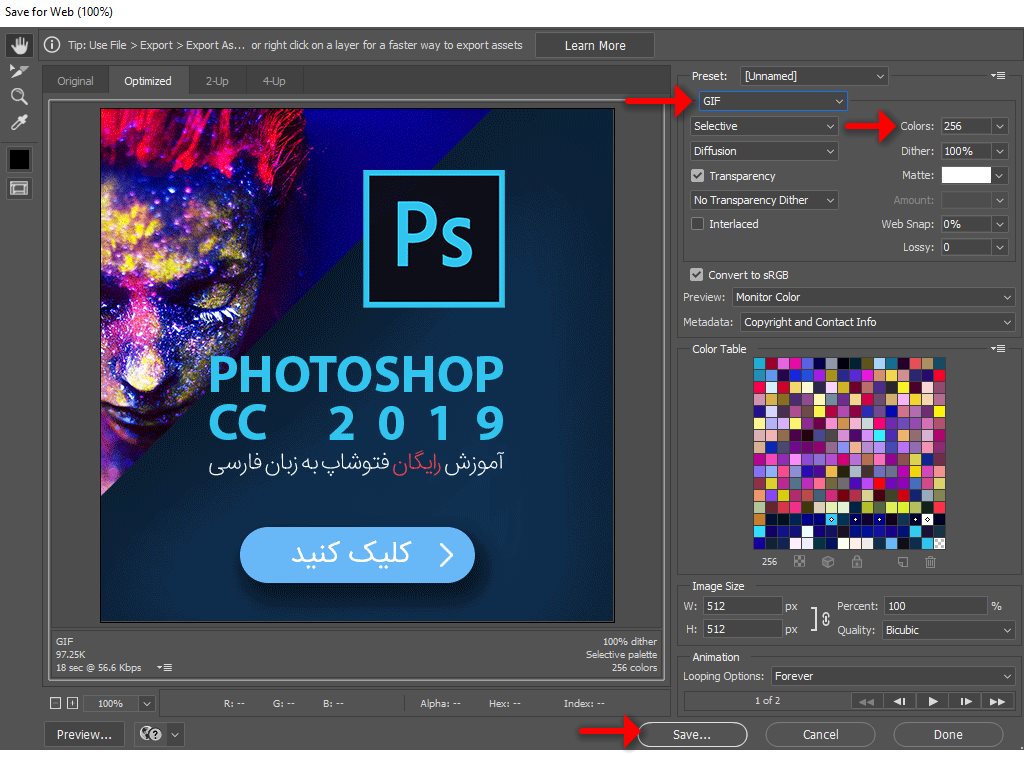
بعد از کلیک وارد قسمت تنظیمات نهایی می شوید

در پنجره نهایی موارد زیادی وجود دارد شما باید به مواردی که مهم هست توجه کنید موارد اصلی فرمت فایل نهایی است از قسمت بالا روی GIF تنظیم کنید اگر روی موارد دیگری قرار دهید فایل نهایی متحرک نخواهد بود
یکی از مهم ترین موارد برای کم کردن حجم GIf در فتوشاپ قسمت color هست به هر میزان که شما این عدد را کم تر و پایین تر قرار دهید فایل نهایی سبک تر می شود ولی از کیفیت آن کم می شود
در انتها روی save کلیک کنید و فایل را ذخیره کنید
برای مشاهده فایل به صورت متحرک باید توجه کنید که آن را در مرورگر های اینترنت مانند فایرفاکس و کروم باز کنید البته اگر از ویندوز 10 استفاده می کنید می توانید بدون مشکل فایل نهایی را در خود نرم افزار ویندوز به صورت متحرک مشاهده کنید
با تشکر از شما برای مطالعه آموزش چگونه در فتوشاپ GIF بسازیم اگر این آموزش به شما کمک کرد لطفا به دوستان خود نیز سایت ما را معرفی کنید
آموزش چگونه گیف تبلیغاتی بسازیم تهیه شده در گروه آموزشی 4فتوشاپ مرجع آموزش رایگان فتوشاپ و گرافیک و نرم افزارهای گرافیکی
 4فتوشاپ سایت مرجع آموزش و دانلود گرافیک
4فتوشاپ سایت مرجع آموزش و دانلود گرافیک